Showcasing the extensive theming capabilities of kickstartDS
Here you find a selection of themes from well known brands to highlight the extensive theming capabilities of kickstartDS. These themes should serve as a starting point for your own customization journey, providing a tangible example of what you can achieve with our platform.
Whether you're using our Open Source modules or the premium Content Component Module, you can select a theme that closely aligns with your target brand. This gives you a headstart in creating a personalized Design System. With kickstartDS, customization is not just an option, but a fundamental feature!
Find your ideal starting point, and begin your journey towards a unique and tailored Design System-driven website with kickstartDS
Powered by layers of tokens as CSS custom properties
kickstartDS differentiates between Branding, Design and Component Token. Whereas Design Token store values base values like color, typography, spacing, animation, etc., Branding Token are a very small token subset to setup your corporate design in lightspeed, they are what powers our 4 themes included. Component Token represent the properties and values that are contained in a component, e.g. container, label text, icons, and states.
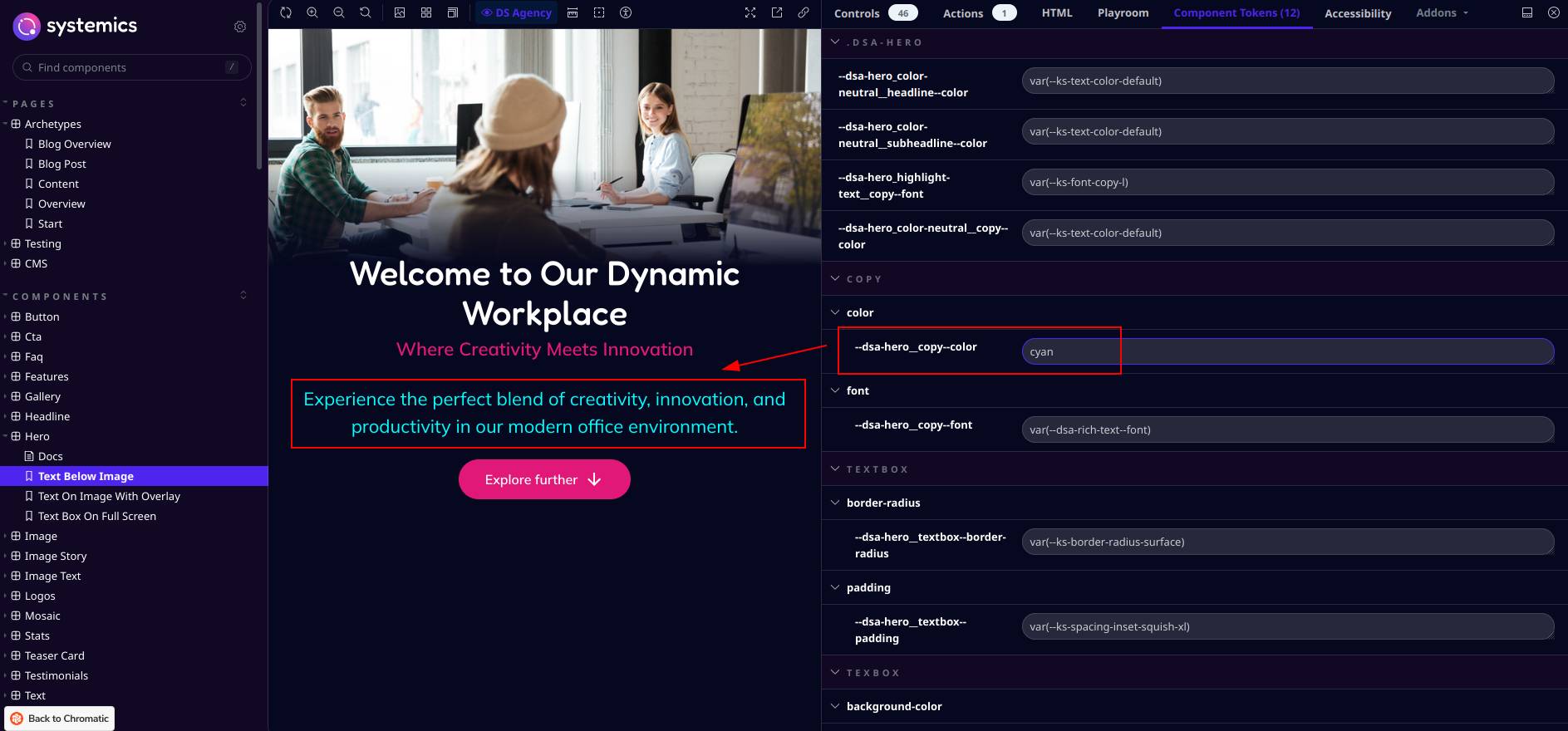
You can rely on all those layers behind the scenes for best practice defaults, while at the same time everything can be changed with the addition of a selector and a few variable assignments, enabling unlimited customization capabilities. We've also added useful Component Token for all the components featured in this Design System. Look around in the corresponding Storybook, and explore Component Token there, in our very own Storybook addon
Intrigued by what a kickstartDS-driven website can do for your brand?