Leverage the systemic structure of kickstartDS to effortlessly create a distinctive theme using Style Dictionary and Component Tokens
To demonstrate the simplicity of applying a totally different brand, we've selected a design wich heavily differs from the systemics default look'n feel.
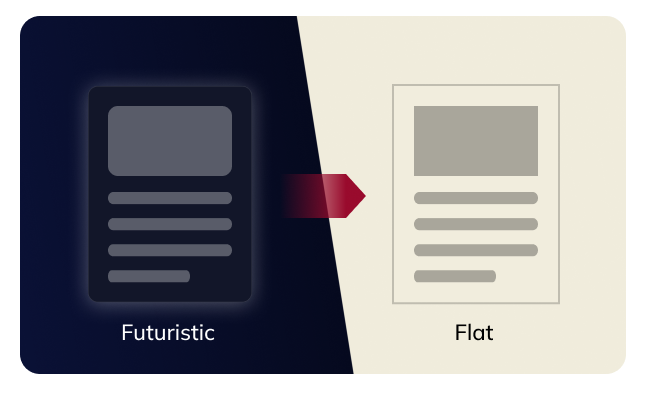
We start by selecting a direction for our Design System. In this case, the branding to apply is a flat, paper-inspired design to contrast with the futuristic, gradient-heavy look of Systemics.
The broad identity of the design system will feature:
Specific design elements include:
That's all the preparation we need to start branding!
We apply our chosen fonts to the corresponding categories. For "Display," we use the eye-catching "Oswald" font, perfect for large headline-like text. For "Copy," which includes paragraphs and most content, we opt for the typewriter-like "Arvo" font. The "Interface" category, covering elements like buttons and forms, also features the "Arvo" font for consistency. Lastly, "Mono" is used for code snippets, where we utilize "Roboto Mono."
As far as font sizes go, we use large sizes for headlines and standard sizes for copy and interface elements. Font weights are also quite standard, including regular, medium, and bold.

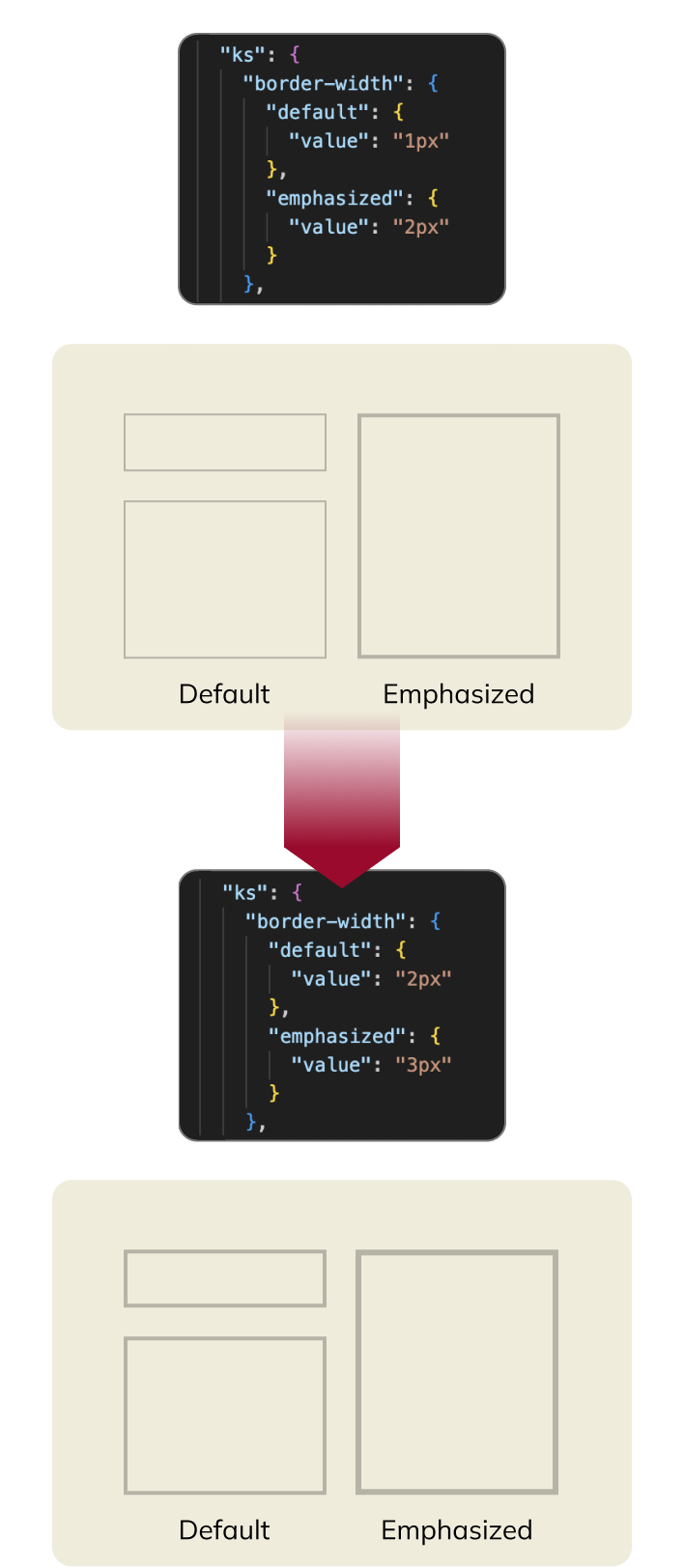
Due to the systemic nature of kickstartDS, there will inevitably be instances where your specific style preferences are not fully achieved by simply applying the style dictionary. This is where component tokens become crucial. These tokens define all the relevant design characteristics of our components, making these characteristics easily accessible even to those who are not experienced in CSS or HTML.
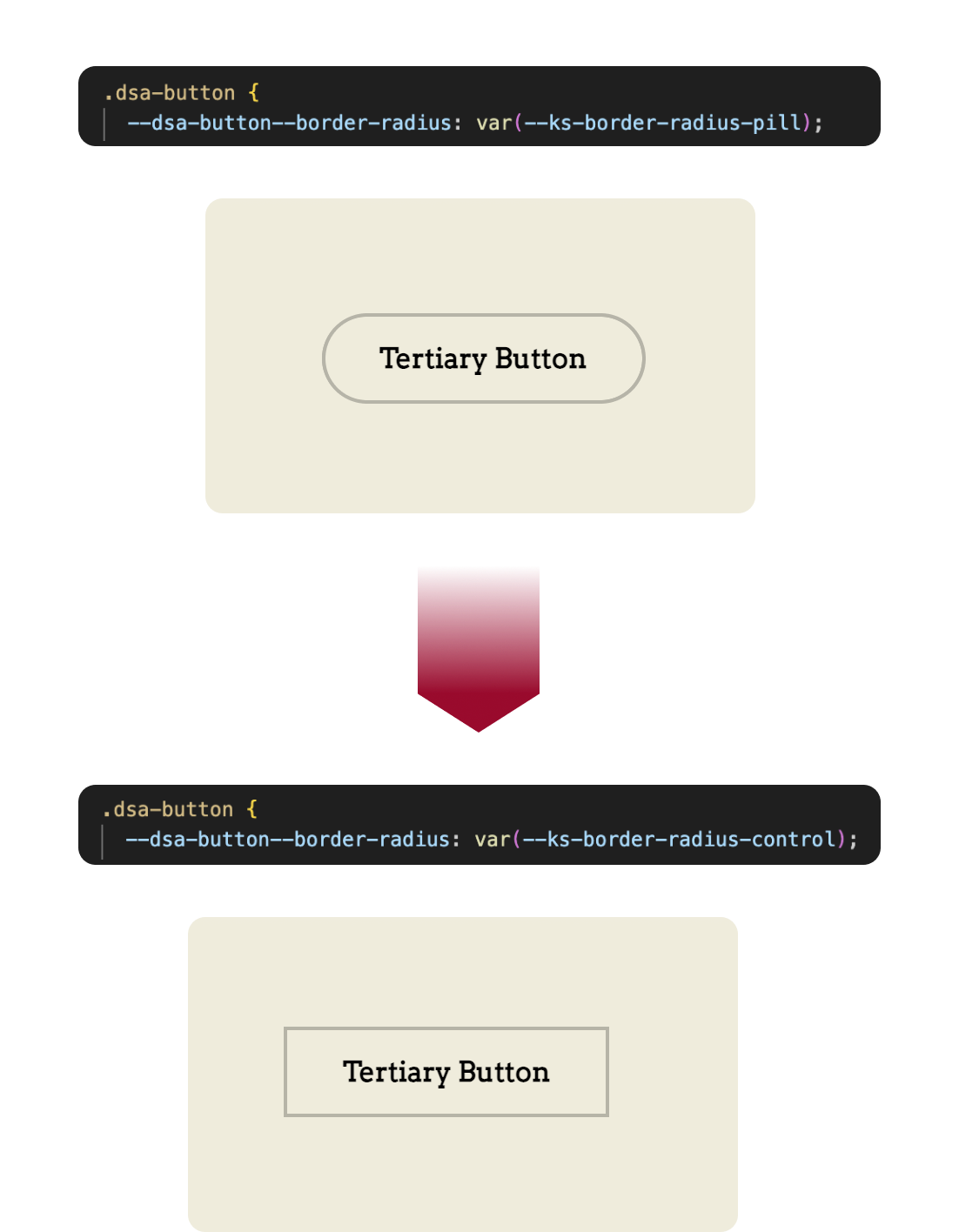
We will dive into some concrete examples to demonstrate how easily you can tweak a component's appearance.
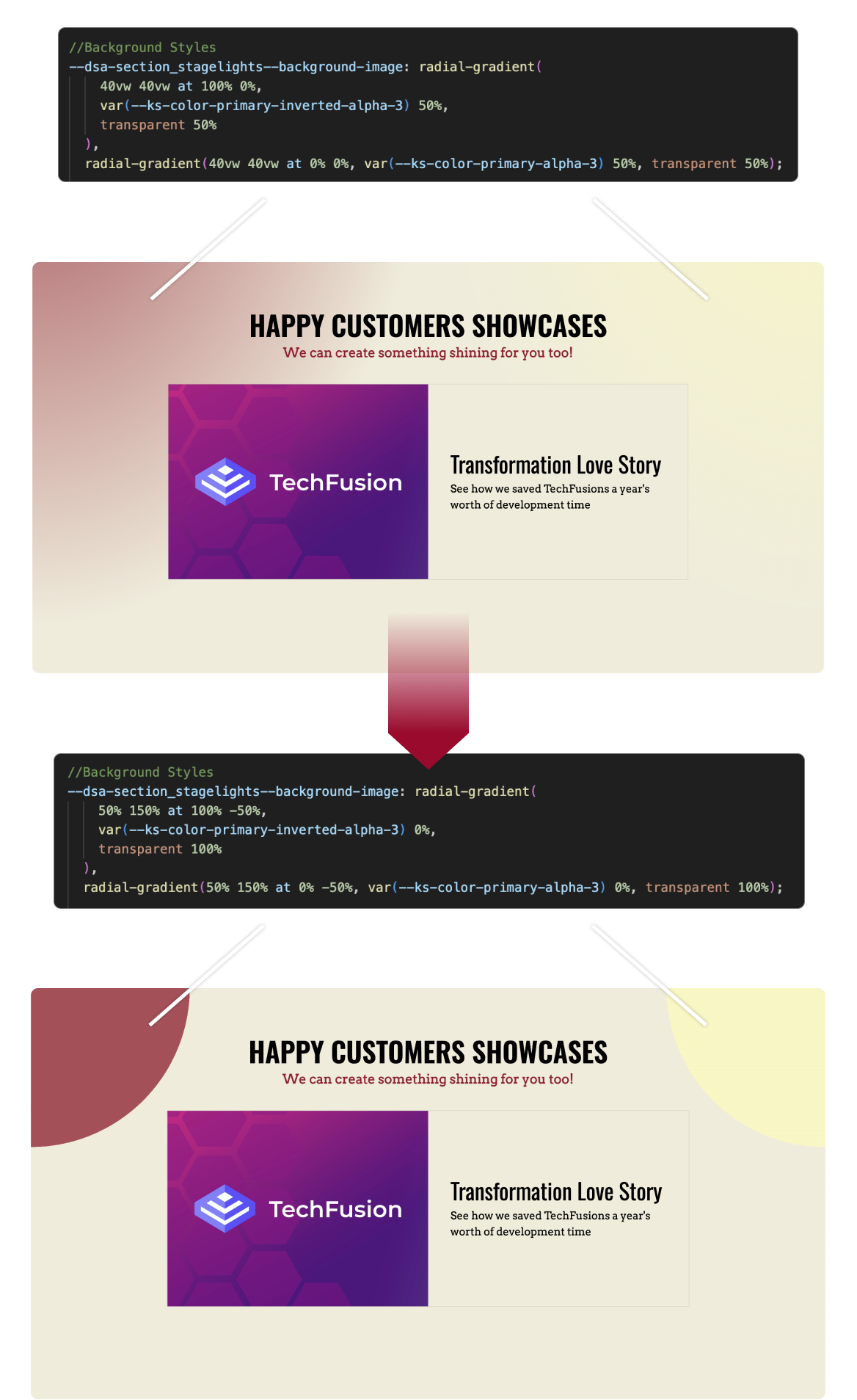
The Section Component in the Design System Agency theme features smooth gradients. Lets make them suitable for our flat design by tweaking the component token.
By simply adjusting the gradient edges and positioning, we can completely transform the appearance of our sections, thereby enhancing the overall aesthetic of our content pages.



In this showcase, we've demonstrated how to transform the look and feel of a Design System using style dictionaries and component tokens. From choosing a style to fine-tuning individual elements, the process is straightforward and flexible, allowing for a highly customized and cohesive design.
The power of kickstartDS lies in its ability to adapt to your unique vision while maintaining consistency across all components. Whether you're looking to make small adjustments or complete overhauls, the tools and techniques we've covered will help you achieve your design goals with ease.
We encourage you to explore further, experiment with different styles, and make the Design System truly your own. The possibilities are endless, and the results can be transformative.
Thank you for joining us on this quick walkthrough on how to theme a design system based on kickstartDS.
👋 Happy designing!